Попередня сторінка: 23. Форматування символів
Наступна сторінка: 25. Додавання зображень на вебсторінці
Для представлення деякого переліку даних використовують списки. Розглянемо, як їх створити з використанням мови гіпертекстової розмітки. З використанням мови HTML можна створити два види списків: нумеровані та марковані. Нумеровані списки використовують, коли порядок елементів має значення. Коли порядок елементів не є принциповим, використовують марковані списки.
24.1.
МАРКОВАНІ СПИСКИ
Для створення маркованого списку використовують тег <ul></ul>. Для цього тегу можливе використання атрибута type, який визначає тип маркера.
Даний атрибут може приймати значення:
• disk — зафарбовий круг;
• square — зафарбований квадрат;
• circle — коло.
За умовчанням маркований список має тип disk.
Відокремлення елементів списку здійснюється з використанням тегу <li></li>.
Маркований список має таку загальну структуру:

На рис. 24.1. наведено приклад html-коду для створення маркованого списку та відповідне його відображення у вікні браузера. З рисунку видно, що до даного списку застосовано тип маркерів circle.

ПРАКТИЧНЕ ЗАВДАННЯ 1
Додайте в сайті BestTravel теги для утворення списку переліку визначних місць Києва. До цього ці написи було відокремлено тегом <br>, який просто розташовував їх один під одним.
1. Перед списком додайте тег <ul> та встановіть атрибут type, якому надайте значення square, адже маркерами списку мають бути зафарбовані прямокутники.
2. Установіть відповідний тег </ul> в кінці списку.
3. Замість тегу <br> перед кожним елементом списку додайте тег <li>, закрийте елемент списку тегом </li>.
4. Збережіть файл та перегляньте його у вікні браузера. В результаті ви маєте одержати список із квадратними маркерами.
24.2.
НУМЕРОВАНІ СПИСКИ
Для створення нумерованого списку використовують тег <ol>. Для цього тегу використовують атрибути type, start та reversed.
Атрибут type визначає тип номера.
Даний атрибут може приймати значення:
• "А" або "а" — список буде мати відповідно великі або малі латинські літери (A, B, C, D і т. д. і a, b, c, d і т. д.);
• "І" або "і" — список матимемо відповідно великі або малі римські цифри;
• "і" — звичайні арабські цифри. За умовчанням список буде використовувати саме арабські цифри.
Атрибут start використовують для виНЮ Дізнайтеся про створе
значення початкового номера списку. Атрибут
багаторівневих списш
reversed установлює зворотну нумерацію для списку. Наприклад, 3, 2, 1. Для відокремлення
елементів списку, як і у випадку маркованих списків, використовують тег <li>.
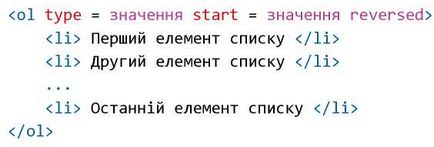
Нумерований список має таку загальну структуру:

Контрольні запитання та завдання
1. Які види списків можна створювати засобами мови HTML?
2. Укажіть атрибути та їхнє призначення для створення маркованого та нумерованого списків.
3. Наведіть приклади маркованих та нумерованих списків.
Питання для роздумів
1*. Як зробити у списку маркери одного кольору, а значення списку — іншого?
Завдання для досліджень
1*. Які атрибути необхідно встановити для створення нумерованого списку, що буде мати таку нумерацію: VII, VI, V ...?
2*. Чи можливо засобами мови HTML установити інші види маркерів, ніж ті, що були розглянуті в параграфі?
Це матеріал з підручника Інформатика 8 клас Казанцева, Стеценко (2021)
Наступна сторінка: 25. Додавання зображень на вебсторінці